
The Future of Web Design
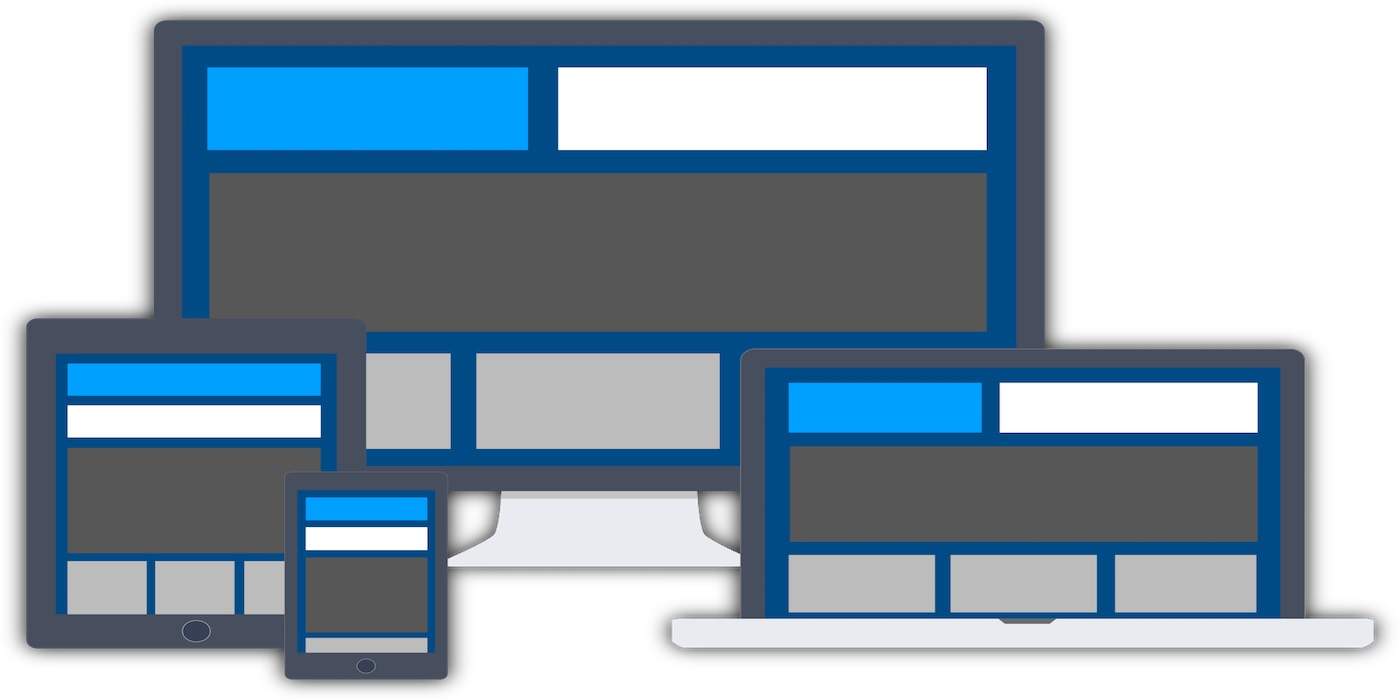
If you’ve paid any mind to recent trends in web design, mobile apps and smartphone usage, you’re probably aware of the fact that people are viewing more and more of the web on portable devices with small screens. Responsive design brings an approach to web development that begins with the mobile user experience first, and scales up from that perspective.
Responsive Design with WordPress
The core of WordPress open source software makes great efforts to accommodate forward thinking ideas such as responsiveness, while maintaining some semblance of backwards compatibility with deprecated designs, practices, and systems that may have fallen by the wayside.
By following best practices, keeping up with current web standards, and considering search engine visibility, those developing the web today will do well to keep responsive design front of mind.
Why Be Concerned About Responsiveness?
Ultimately, you want those who come to your site to have a good experience so that they stay there for a bit, check out your content, and perhaps make a purchase. So, you want to make sure that no matter what kind of device people use to visit your website, they’ll be able to see all your beautiful photos, videos, and relevant written content. If your visitors can’t see your message clearly, they won’t know how to act, and probably won’t stick around very long either. This is why you’ll definitely want to keep responsiveness in mind and make sure your site looks great on any device!