
What is a Website Worth?
Most understand that a solid web presence is key for any business or entrepreneurial endeavor these days. The value that a website can bring, for connecting with customers and clients, building up e-mail lists, and selling products and services, can really be quite priceless.
A well designed website, powered by WordPress, created with mobile first in mind, and optimized with great add on products like Yoast SEO, Google Analytics, and some other must have security, caching, and site monitoring tools (paired with various must have plugins and widgets) together will supercharge your site! The power that these elements can bring to your online publishing and marketing strategies is simply invaluable.
Where to Begin…
But where does one start, when looking at the possibility of using WordPress for web development? One of the best ways to get acquainted with WP is to set up a free blog on WordPress.com. Once you get signed up, you can choose from various themes that will decide the layout and style of your blog, choose a “your name.wordpress.com” URL or even set it up with any custom domain you’d like!
How to do More
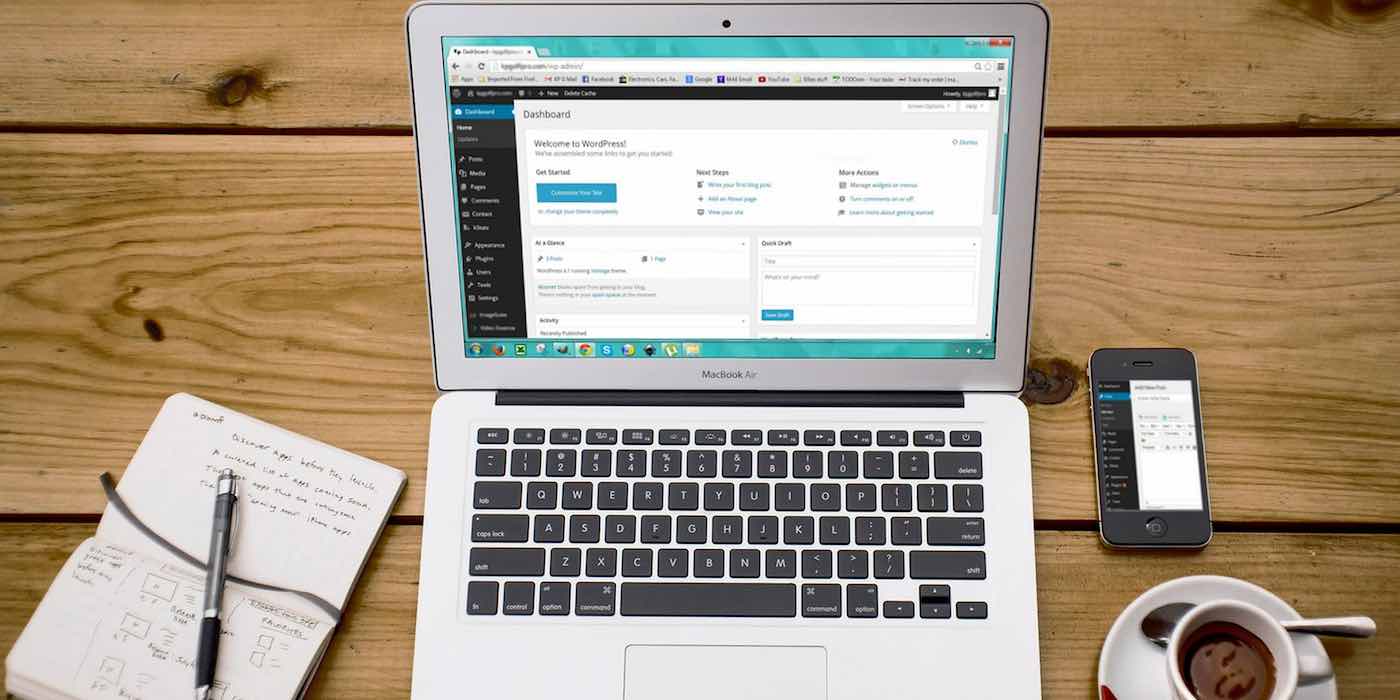
Once you’ve been blogging for a while, you’ll become well acquainted with the standard WordPress.com “reader” dashboard, which offers some built in analytics and other cool features, like JetPack. But you can also switch your dashboard view to display the WP Admin panel, which will give you a good idea of what a custom, self-hosted WordPress.org site looks like in the back end. You can add pages, manage various settings, and edit your site with the customizer.
Bringing it All Together
For me, this is where I first began to understand the overlapping pieces and the biggest differences between the two sides of WordPress. Utilizing the admin panel can help one gain familiarity with essential native WP tools and features, while blogging and exploring the world of WordPress will orient new users to the very broad and textured landscape of web development.
A lot of people do first experience WP as a blogging site, and use it as an easy way to publish content, which is certainly something it excels at…though the deeper you dig, the better it gets, and the more you’ll want to use it!